Below is the script which provides the name of the MSCRM form tab & the section with the provided name of the field in which the placed on the form.
function getTabNameWithField(fieldName) {
var tabName = null;
var fieldElement = parent.$("#" + fieldName);
if (fieldElement != null && fieldElement.length > 0) {
var tabElement = fieldElement.closest(".ms-crm-InlineTab-Read");
if (tabElement != null && tabElement.length > 0) {
tabName = tabElement.attr("name");
}
}
return tabName;
}
function getSectionNameWithField(fieldName) {
var sectionName = null;
var fieldElement = parent.$("#" + fieldName);
if (fieldElement != null && fieldElement.length > 0) {
var sectionElement = fieldElement.closest(".ms-crm-FormSection");
if (sectionElement != null && sectionElement.length > 0) {
sectionName = sectionElement.attr("name");
}
}
return sectionName;
}
Call the function as below:
getTabNameWithField("name");
getSectionNameWithField("name");
Useful CRM Tips
Useful CRM Tips...
Wednesday, June 15, 2016
Script to Colour MSCRM Business Process Stages using JQuery
Below is the generic function which can be used to colour the MS CRM business process stages
function colorStage(stageIndex, colorName) {
var pSTC = parent.$(".processStageTailContainer");
var sNC = parent.$(".stageNameContent");
var sC = parent.$(".stageContent");
var sIH = parent.$(".stageIconHolder");
var sCA = parent.$(".stageContentArea");
var pSHC = parent.$(".processStageHeadContainer");
var sLM = parent.$(".stageLabelMask");
if (pSTC != null && pSTC.length > 0) {
var element = parent.$(pSTC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sNC != null && sNC.length > 0) {
var element = parent.$(sNC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sC != null && sC.length > 0) {
var element = parent.$(sC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sIH != null && sIH.length > 0) {
var element = parent.$(sIH[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sCA != null && sCA.length > 0) {
var element = parent.$(sCA[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (pSHC != null && pSHC.length > 0) {
var element = parent.$(pSHC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sLM != null && sLM.length > 0) {
var element = parent.$(sLM[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundImage", "");
}
}
}
Note: Index will be the Business Process Stage number (starts from zero).
Call the function from the form on load event as shown below:
function testOnLoad() {
colorStage(0, "pink");
colorStage(1, "green");
colorStage(2, "red");
colorStage(3, "brown");
colorStage(4, "yellow");
colorStage(5, "magenta");
}
If we mention the stage number which do not exists even then the function will not throw any exceptions. (as highlighted one's).
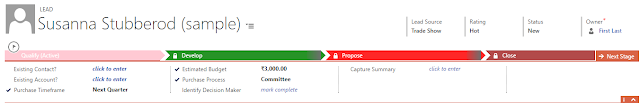
Outcome should be as below:
function colorStage(stageIndex, colorName) {
var pSTC = parent.$(".processStageTailContainer");
var sNC = parent.$(".stageNameContent");
var sC = parent.$(".stageContent");
var sIH = parent.$(".stageIconHolder");
var sCA = parent.$(".stageContentArea");
var pSHC = parent.$(".processStageHeadContainer");
var sLM = parent.$(".stageLabelMask");
if (pSTC != null && pSTC.length > 0) {
var element = parent.$(pSTC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sNC != null && sNC.length > 0) {
var element = parent.$(sNC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sC != null && sC.length > 0) {
var element = parent.$(sC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sIH != null && sIH.length > 0) {
var element = parent.$(sIH[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sCA != null && sCA.length > 0) {
var element = parent.$(sCA[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (pSHC != null && pSHC.length > 0) {
var element = parent.$(pSHC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sLM != null && sLM.length > 0) {
var element = parent.$(sLM[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundImage", "");
}
}
}
Note: Index will be the Business Process Stage number (starts from zero).
Call the function from the form on load event as shown below:
function testOnLoad() {
colorStage(0, "pink");
colorStage(1, "green");
colorStage(2, "red");
colorStage(3, "brown");
colorStage(4, "yellow");
colorStage(5, "magenta");
}
If we mention the stage number which do not exists even then the function will not throw any exceptions. (as highlighted one's).
Outcome should be as below:
Subscribe to:
Comments (Atom)