Below is the script which provides the name of the MSCRM form tab & the section with the provided name of the field in which the placed on the form.
function getTabNameWithField(fieldName) {
var tabName = null;
var fieldElement = parent.$("#" + fieldName);
if (fieldElement != null && fieldElement.length > 0) {
var tabElement = fieldElement.closest(".ms-crm-InlineTab-Read");
if (tabElement != null && tabElement.length > 0) {
tabName = tabElement.attr("name");
}
}
return tabName;
}
function getSectionNameWithField(fieldName) {
var sectionName = null;
var fieldElement = parent.$("#" + fieldName);
if (fieldElement != null && fieldElement.length > 0) {
var sectionElement = fieldElement.closest(".ms-crm-FormSection");
if (sectionElement != null && sectionElement.length > 0) {
sectionName = sectionElement.attr("name");
}
}
return sectionName;
}
Call the function as below:
getTabNameWithField("name");
getSectionNameWithField("name");
MS CRM Essential Blog
Here You Find Solutions To Many Unknown Questions
Useful CRM Tips
Useful CRM Tips...
Wednesday, June 15, 2016
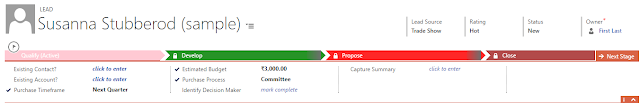
Script to Colour MSCRM Business Process Stages using JQuery
Below is the generic function which can be used to colour the MS CRM business process stages
function colorStage(stageIndex, colorName) {
var pSTC = parent.$(".processStageTailContainer");
var sNC = parent.$(".stageNameContent");
var sC = parent.$(".stageContent");
var sIH = parent.$(".stageIconHolder");
var sCA = parent.$(".stageContentArea");
var pSHC = parent.$(".processStageHeadContainer");
var sLM = parent.$(".stageLabelMask");
if (pSTC != null && pSTC.length > 0) {
var element = parent.$(pSTC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sNC != null && sNC.length > 0) {
var element = parent.$(sNC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sC != null && sC.length > 0) {
var element = parent.$(sC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sIH != null && sIH.length > 0) {
var element = parent.$(sIH[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sCA != null && sCA.length > 0) {
var element = parent.$(sCA[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (pSHC != null && pSHC.length > 0) {
var element = parent.$(pSHC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sLM != null && sLM.length > 0) {
var element = parent.$(sLM[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundImage", "");
}
}
}
Note: Index will be the Business Process Stage number (starts from zero).
Call the function from the form on load event as shown below:
function testOnLoad() {
colorStage(0, "pink");
colorStage(1, "green");
colorStage(2, "red");
colorStage(3, "brown");
colorStage(4, "yellow");
colorStage(5, "magenta");
}
If we mention the stage number which do not exists even then the function will not throw any exceptions. (as highlighted one's).
Outcome should be as below:
function colorStage(stageIndex, colorName) {
var pSTC = parent.$(".processStageTailContainer");
var sNC = parent.$(".stageNameContent");
var sC = parent.$(".stageContent");
var sIH = parent.$(".stageIconHolder");
var sCA = parent.$(".stageContentArea");
var pSHC = parent.$(".processStageHeadContainer");
var sLM = parent.$(".stageLabelMask");
if (pSTC != null && pSTC.length > 0) {
var element = parent.$(pSTC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sNC != null && sNC.length > 0) {
var element = parent.$(sNC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sC != null && sC.length > 0) {
var element = parent.$(sC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sIH != null && sIH.length > 0) {
var element = parent.$(sIH[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sCA != null && sCA.length > 0) {
var element = parent.$(sCA[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (pSHC != null && pSHC.length > 0) {
var element = parent.$(pSHC[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundColor", colorName);
}
}
if (sLM != null && sLM.length > 0) {
var element = parent.$(sLM[stageIndex]);
if (element != null && element.length > 0) {
element.css("backgroundImage", "");
}
}
}
Note: Index will be the Business Process Stage number (starts from zero).
Call the function from the form on load event as shown below:
function testOnLoad() {
colorStage(0, "pink");
colorStage(1, "green");
colorStage(2, "red");
colorStage(3, "brown");
colorStage(4, "yellow");
colorStage(5, "magenta");
}
If we mention the stage number which do not exists even then the function will not throw any exceptions. (as highlighted one's).
Outcome should be as below:
Monday, March 24, 2014
SQL Script which gives the list of users who never logged into CRM
Below is the SQL Script which gives the list of users who never logged into CRM with given Organisation DB.
Use MSCRM_CONFIG
SELECT
O.FriendlyName as Organization, SUO.LastAccessTime, U.FirstName, U.LastName, U.FullName
FROM
SystemUserOrganizations SUO
LEFT JOIN SystemUserAuthentication SUA ON SUO.UserId = SUA.UserId AND LEFT(AuthInfo, 1) = 'c'
LEFT JOIN Organization O ON SUO.OrganizationId=O.Id
Inner Join standard_MSCRM.dbo.SystemUser U On SUO.CrmUserId = U.SystemUserId
WHERE
LastAccessTime Is Null
Wednesday, February 26, 2014
SQL Query to Retrieve All Security Roles Have Which are all Permissions on which Entities
The following SQL statement will retrieve a list of security roles and the level of access each security role has in regards to entities. this will be useful for scenarios when you want to see who has "Delete" permissions on "Contacts" for instance.
Simply run the select query against the CRM database
SELECT DISTINCT
FilteredRole.name,
EntityView.PhysicalName AS [Entity Name],
CASE Privilege.AccessRight
WHEN 1 THEN 'READ'
WHEN 2 THEN 'WRITE'
WHEN 4 THEN 'APPEND'
WHEN 16 THEN 'APPENDTO'
WHEN 32 THEN 'CREATE'
WHEN 65536 THEN 'DELETE'
WHEN 262144 THEN 'SHARE'
WHEN 524288 THEN 'ASSIGN'
END AS [Access Level],
CASE PrivilegeDepthMask
WHEN 1 THEN 'User'
WHEN 2 THEN 'Business Unit'
WHEN 4 THEN 'Parent: Child Business Unit'
WHEN 8 THEN 'Organisation'
END AS [Security Level]
FROM RolePrivileges
INNER JOIN
FilteredRole ON RolePrivileges.RoleId = FilteredRole.roleid
INNER JOIN
PrivilegeObjectTypeCodes ON RolePrivileges.PrivilegeId = PrivilegeObjectTypeCodes.PrivilegeId
INNER JOIN
Privilege ON RolePrivileges.PrivilegeId = Privilege.PrivilegeId
INNER JOIN
EntityView ON EntityView.ObjectTypeCode = PrivilegeObjectTypeCodes.ObjectTypeCode
ORDER BY FilteredRole.name, [Entity Name]
Simply run the select query against the CRM database
SELECT DISTINCT
FilteredRole.name,
EntityView.PhysicalName AS [Entity Name],
CASE Privilege.AccessRight
WHEN 1 THEN 'READ'
WHEN 2 THEN 'WRITE'
WHEN 4 THEN 'APPEND'
WHEN 16 THEN 'APPENDTO'
WHEN 32 THEN 'CREATE'
WHEN 65536 THEN 'DELETE'
WHEN 262144 THEN 'SHARE'
WHEN 524288 THEN 'ASSIGN'
END AS [Access Level],
CASE PrivilegeDepthMask
WHEN 1 THEN 'User'
WHEN 2 THEN 'Business Unit'
WHEN 4 THEN 'Parent: Child Business Unit'
WHEN 8 THEN 'Organisation'
END AS [Security Level]
FROM RolePrivileges
INNER JOIN
FilteredRole ON RolePrivileges.RoleId = FilteredRole.roleid
INNER JOIN
PrivilegeObjectTypeCodes ON RolePrivileges.PrivilegeId = PrivilegeObjectTypeCodes.PrivilegeId
INNER JOIN
Privilege ON RolePrivileges.PrivilegeId = Privilege.PrivilegeId
INNER JOIN
EntityView ON EntityView.ObjectTypeCode = PrivilegeObjectTypeCodes.ObjectTypeCode
ORDER BY FilteredRole.name, [Entity Name]
Wednesday, April 10, 2013
Lync Integration with CRM 2011
Below are the steps to follow to integrate Lync with CRM 2011:
1) Navigate to Settings->Administration->System Settings. In General tab of System Settings.
Go to the Set the IM presence options and click yes to enable presence for the system, and click OK button as shown below
2) To check whether the LYNC is integrated or not with the system , navigate to Settings->Administration -> Users and search for any users and see the LYNC Options available with the user.
Note: For the Verification of Lync Integration check the following :
1) LYNC client version should be installed on user’s machine.
2) LYNC activities can be performed for the Users those are in Active Directory
only.
1) Navigate to Settings->Administration->System Settings. In General tab of System Settings.
Go to the Set the IM presence options and click yes to enable presence for the system, and click OK button as shown below
2) To check whether the LYNC is integrated or not with the system , navigate to Settings->Administration -> Users and search for any users and see the LYNC Options available with the user.
Note: For the Verification of Lync Integration check the following :
1) LYNC client version should be installed on user’s machine.
2) LYNC activities can be performed for the Users those are in Active Directory
only.
Monday, July 16, 2012
Code to Sort Object Array as per the String Property
Let us consider the Object array like below:
var dynamicArray = new Array(); var dynamicObject1 = new Object();
dynamicObject1.id = "31";
dynamicObject1.name = "Test1";
dynamicArray.push(dynamicObject1);
var dynamicObject2 = new Object();
dynamicObject2.id = "21";
dynamicObject2.name = "Test2";
dynamicArray.push(dynamicObject2);
var dynamicObject3 = new Object();
dynamicObject3.id = "1";
dynamicObject3.name = "Test3";
dynamicArray.push(dynamicObject3);
var dynamicObject4 = new Object();
dynamicObject4.id = "11"
dynamicObject4.name = "Test4";
dynamicArray.push(dynamicObject4);
if we want to sort the array as per the property "id" then we can use below code to achive this:
Code :
function dynamicSort(property)
{
return function (a, b)
{
return (parseInt(a[property]) < parseInt(b[property])) ? -1 : (parseInt(a[property]) > parseInt(b[property])) ? 1 : 0;
}
}
Function Call :
dynamicArray.sort(dynamicSort("id"));
var dynamicArray = new Array(); var dynamicObject1 = new Object();
dynamicObject1.id = "31";
dynamicObject1.name = "Test1";
dynamicArray.push(dynamicObject1);
var dynamicObject2 = new Object();
dynamicObject2.id = "21";
dynamicObject2.name = "Test2";
dynamicArray.push(dynamicObject2);
var dynamicObject3 = new Object();
dynamicObject3.id = "1";
dynamicObject3.name = "Test3";
dynamicArray.push(dynamicObject3);
var dynamicObject4 = new Object();
dynamicObject4.id = "11"
dynamicObject4.name = "Test4";
dynamicArray.push(dynamicObject4);
if we want to sort the array as per the property "id" then we can use below code to achive this:
Code :
function dynamicSort(property)
{
return function (a, b)
{
return (parseInt(a[property]) < parseInt(b[property])) ? -1 : (parseInt(a[property]) > parseInt(b[property])) ? 1 : 0;
}
}
Function Call :
dynamicArray.sort(dynamicSort("id"));
Thursday, July 05, 2012
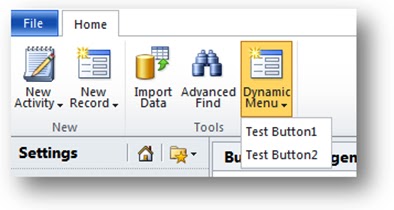
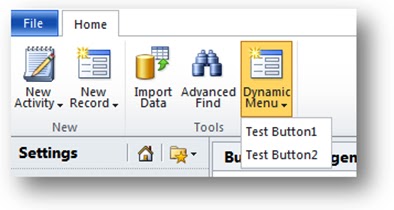
Create Dynamic Ribbon Menu for Application Level Ribbon
I’m going to show you how to dynamically generating menu for the application ribbon button. The end result will like below:
 The procedure uses these steps:
The procedure uses these steps:
Define the Parent Control
Once you determine the location where you would like to create a dynamic menu, create a CustomAction to add the CommandUIDefinition as shown below.
<CustomAction Id="Add_Dynamic_Menu"
Location="Mscrm.BasicHomeTab.Tools.Controls._children">
<CommandUIDefinition>
<FlyoutAnchor Id="ISV.DynamicFlyoutAnchor"
Sequence="100"
Command="Mscrm.Enabled"
Image16by16="/_imgs/placeholders/ribbon_placeholder_16.png"
Image32by32="/_imgs/ribbon/newrecord32.png"
LabelText="Dynamic Menu"
Alt="Dynamic Menu"
PopulateDynamically="true" ="ISV.PopulateMenu"
TemplateAlias="isv" />
</CommandUIDefinition>
</CustomAction>
PopulateQueryCommand
The value of the CustomAction Location attribute shows that I have chosen to add a FlyoutAnchor to the Tools group of the Basic Home Tab.
Set the value of PopulateDynamically attribute to true. This attribute will tell the rendering engine to populate the content of the menu dynamically. Specify the Id value of the CommandDefinition you will create in the next step to the PopulateQueryCommand attribute. The next step will show how to define the CommandDefinition.
Define CommandDefinitions
There are two CommandDefinition elements:
<CommandDefinition Id="ISV.PopulateMenu">
<EnableRules>
<EnableRule Id="Mscrm.Enabled" />
</EnableRules>
<DisplayRules />
<Actions>
<JavaScriptFunction FunctionName="DynamicMenu"
Library="$webresource:new_dynamicmenupopulator.js">
<CrmParameter Value="CommandProperties" />
</JavaScriptFunction>
</Actions>
</CommandDefinition>
<CommandDefinition Id="ISV.SearchCommand">
<EnableRules />
<DisplayRules />
<Actions>
<JavaScriptFunction FunctionName="Search"
Library="$webresource:new_dynamicmenupopulator.js">
<CrmParameter Value="CommandProperties" />
</JavaScriptFunction>
</Actions>
</CommandDefinition>
Important:
For both CommandDefinition elements, you must use the CrmParameter with the Value attribute set to "CommandProperties". This object will be used later in the script web resources to read which dynamically generated button is selected and to set the dynamically generated ribbon xml.
Create a Script Web Resource
Create a Script Web resource named new_dynamicmenupopulator.js. Set the contents of this JScript library to the following code:
function DynamicMenu(CommandProperties) {
var menuXml = '<Menu Id=\"ISV.DynamicMenu\"><MenuSection Id=\"ISV.Dynamic.MenuSection\" Sequence=\"10\"><Controls Id=\"ISV.Dynamic.Controls\"><Button Id=\"ISV.Dynamic.Button1\" Command=\"ISV.SearchCommand\" Sequence=\"20\" LabelText=\"Test Button1\" Alt=\"Test Button1\" /><Button Id=\"ISV.Dynamic.Button2\" Command=\"ISV.SearchCommand\" Sequence=\"30\" LabelText=\"Test Button2\" Alt=\"Test Button2\" /></Controls></MenuSection></Menu>';
CommandProperties.PopulationXML = menuXml;
}
function Search(CommandProperties) {
var controlId = CommandProperties.SourceControlId;
switch (controlId) {
case 'ISV.Dynamic.Button1':
alert('Button 1 Command Implementation');
break;
case 'ISV.Dynamic.Button2':
alert('Button 2 Command Implementation');
break;
default:
alert('Button Unknown');
}
}
The DynamicMenu function defines the XML for a Menu element containing Button definitions. In this example, there are two buttons defined within a MenuSection element. Each Button uses the following attribute values:
Search Function
The Search function is called when buttons are clicked at run time. Because the CommandDefinition you created in the first step passes the value "CommandProperties", this object is passed through and you can read the SourceControlId property to determine which of the dynamically generated buttons was clicked and perform the appropriate action.

- Define the Parent Control
- Define CommandDefinitions
- Create a Script Web Resource
Define the Parent Control
Once you determine the location where you would like to create a dynamic menu, create a CustomAction to add the CommandUIDefinition as shown below.
<CustomAction Id="Add_Dynamic_Menu"
Location="Mscrm.BasicHomeTab.Tools.Controls._children">
<CommandUIDefinition>
<FlyoutAnchor Id="ISV.DynamicFlyoutAnchor"
Sequence="100"
Command="Mscrm.Enabled"
Image16by16="/_imgs/placeholders/ribbon_placeholder_16.png"
Image32by32="/_imgs/ribbon/newrecord32.png"
LabelText="Dynamic Menu"
Alt="Dynamic Menu"
PopulateDynamically="true" ="ISV.PopulateMenu"
TemplateAlias="isv" />
</CommandUIDefinition>
</CustomAction>
PopulateQueryCommand
The value of the CustomAction Location attribute shows that I have chosen to add a FlyoutAnchor to the Tools group of the Basic Home Tab.
Set the value of PopulateDynamically attribute to true. This attribute will tell the rendering engine to populate the content of the menu dynamically. Specify the Id value of the CommandDefinition you will create in the next step to the PopulateQueryCommand attribute. The next step will show how to define the CommandDefinition.
Define CommandDefinitions
There are two CommandDefinition elements:
- ISV.PopulateMenu: In addition to the “command” property used by standard controls, dynamically populated controls utilize another command “PopulateQueryCommand” which is responsible for retrieving the dynamic data.
- This CommandDefinition will control what elements will be shown.
- It uses the Jscript function named "DynamicMenu".
- ISV.SearchCommand
- This CommandDefinition will control what actions should be performed when the dynamically generated control elements are clicked.
- It uses the Jscript function named "Search".
<CommandDefinition Id="ISV.PopulateMenu">
<EnableRules>
<EnableRule Id="Mscrm.Enabled" />
</EnableRules>
<DisplayRules />
<Actions>
<JavaScriptFunction FunctionName="DynamicMenu"
Library="$webresource:new_dynamicmenupopulator.js">
<CrmParameter Value="CommandProperties" />
</JavaScriptFunction>
</Actions>
</CommandDefinition>
<CommandDefinition Id="ISV.SearchCommand">
<EnableRules />
<DisplayRules />
<Actions>
<JavaScriptFunction FunctionName="Search"
Library="$webresource:new_dynamicmenupopulator.js">
<CrmParameter Value="CommandProperties" />
</JavaScriptFunction>
</Actions>
</CommandDefinition>
Important:
For both CommandDefinition elements, you must use the CrmParameter with the Value attribute set to "CommandProperties". This object will be used later in the script web resources to read which dynamically generated button is selected and to set the dynamically generated ribbon xml.
Create a Script Web Resource
Create a Script Web resource named new_dynamicmenupopulator.js. Set the contents of this JScript library to the following code:
function DynamicMenu(CommandProperties) {
var menuXml = '<Menu Id=\"ISV.DynamicMenu\"><MenuSection Id=\"ISV.Dynamic.MenuSection\" Sequence=\"10\"><Controls Id=\"ISV.Dynamic.Controls\"><Button Id=\"ISV.Dynamic.Button1\" Command=\"ISV.SearchCommand\" Sequence=\"20\" LabelText=\"Test Button1\" Alt=\"Test Button1\" /><Button Id=\"ISV.Dynamic.Button2\" Command=\"ISV.SearchCommand\" Sequence=\"30\" LabelText=\"Test Button2\" Alt=\"Test Button2\" /></Controls></MenuSection></Menu>';
CommandProperties.PopulationXML = menuXml;
}
function Search(CommandProperties) {
var controlId = CommandProperties.SourceControlId;
switch (controlId) {
case 'ISV.Dynamic.Button1':
alert('Button 1 Command Implementation');
break;
case 'ISV.Dynamic.Button2':
alert('Button 2 Command Implementation');
break;
default:
alert('Button Unknown');
}
}
This library contains two functions:
DynamicMenu- Search
The DynamicMenu function defines the XML for a Menu element containing Button definitions. In this example, there are two buttons defined within a MenuSection element. Each Button uses the following attribute values:
- ISV.Dynamic.Button1
- Command: ISV.SearchCommand
- Sequence: 20
- LabelText: Test Button1
- Alt: Test Button1
- ISV.Dynamic.Button2
- Command: ISV.SearchCommand
- Sequence: 30
- LabelText: Test Button2
- Alt: Test Button2
Search Function
The Search function is called when buttons are clicked at run time. Because the CommandDefinition you created in the first step passes the value "CommandProperties", this object is passed through and you can read the SourceControlId property to determine which of the dynamically generated buttons was clicked and perform the appropriate action.
Subscribe to:
Comments (Atom)