
- Define the Parent Control
- Define CommandDefinitions
- Create a Script Web Resource
Define the Parent Control
Once you determine the location where you would like to create a dynamic menu, create a CustomAction to add the CommandUIDefinition as shown below.
<CustomAction Id="Add_Dynamic_Menu"
Location="Mscrm.BasicHomeTab.Tools.Controls._children">
<CommandUIDefinition>
<FlyoutAnchor Id="ISV.DynamicFlyoutAnchor"
Sequence="100"
Command="Mscrm.Enabled"
Image16by16="/_imgs/placeholders/ribbon_placeholder_16.png"
Image32by32="/_imgs/ribbon/newrecord32.png"
LabelText="Dynamic Menu"
Alt="Dynamic Menu"
PopulateDynamically="true" ="ISV.PopulateMenu"
TemplateAlias="isv" />
</CommandUIDefinition>
</CustomAction>
PopulateQueryCommand
The value of the CustomAction Location attribute shows that I have chosen to add a FlyoutAnchor to the Tools group of the Basic Home Tab.
Set the value of PopulateDynamically attribute to true. This attribute will tell the rendering engine to populate the content of the menu dynamically. Specify the Id value of the CommandDefinition you will create in the next step to the PopulateQueryCommand attribute. The next step will show how to define the CommandDefinition.
Define CommandDefinitions
There are two CommandDefinition elements:
- ISV.PopulateMenu: In addition to the “command” property used by standard controls, dynamically populated controls utilize another command “PopulateQueryCommand” which is responsible for retrieving the dynamic data.
- This CommandDefinition will control what elements will be shown.
- It uses the Jscript function named "DynamicMenu".
- ISV.SearchCommand
- This CommandDefinition will control what actions should be performed when the dynamically generated control elements are clicked.
- It uses the Jscript function named "Search".
<CommandDefinition Id="ISV.PopulateMenu">
<EnableRules>
<EnableRule Id="Mscrm.Enabled" />
</EnableRules>
<DisplayRules />
<Actions>
<JavaScriptFunction FunctionName="DynamicMenu"
Library="$webresource:new_dynamicmenupopulator.js">
<CrmParameter Value="CommandProperties" />
</JavaScriptFunction>
</Actions>
</CommandDefinition>
<CommandDefinition Id="ISV.SearchCommand">
<EnableRules />
<DisplayRules />
<Actions>
<JavaScriptFunction FunctionName="Search"
Library="$webresource:new_dynamicmenupopulator.js">
<CrmParameter Value="CommandProperties" />
</JavaScriptFunction>
</Actions>
</CommandDefinition>
Important:
For both CommandDefinition elements, you must use the CrmParameter with the Value attribute set to "CommandProperties". This object will be used later in the script web resources to read which dynamically generated button is selected and to set the dynamically generated ribbon xml.
Create a Script Web Resource
Create a Script Web resource named new_dynamicmenupopulator.js. Set the contents of this JScript library to the following code:
function DynamicMenu(CommandProperties) {
var menuXml = '<Menu Id=\"ISV.DynamicMenu\"><MenuSection Id=\"ISV.Dynamic.MenuSection\" Sequence=\"10\"><Controls Id=\"ISV.Dynamic.Controls\"><Button Id=\"ISV.Dynamic.Button1\" Command=\"ISV.SearchCommand\" Sequence=\"20\" LabelText=\"Test Button1\" Alt=\"Test Button1\" /><Button Id=\"ISV.Dynamic.Button2\" Command=\"ISV.SearchCommand\" Sequence=\"30\" LabelText=\"Test Button2\" Alt=\"Test Button2\" /></Controls></MenuSection></Menu>';
CommandProperties.PopulationXML = menuXml;
}
function Search(CommandProperties) {
var controlId = CommandProperties.SourceControlId;
switch (controlId) {
case 'ISV.Dynamic.Button1':
alert('Button 1 Command Implementation');
break;
case 'ISV.Dynamic.Button2':
alert('Button 2 Command Implementation');
break;
default:
alert('Button Unknown');
}
}
This library contains two functions:
DynamicMenu- Search
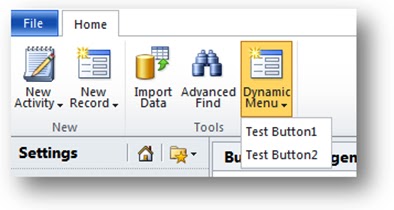
The DynamicMenu function defines the XML for a Menu element containing Button definitions. In this example, there are two buttons defined within a MenuSection element. Each Button uses the following attribute values:
- ISV.Dynamic.Button1
- Command: ISV.SearchCommand
- Sequence: 20
- LabelText: Test Button1
- Alt: Test Button1
- ISV.Dynamic.Button2
- Command: ISV.SearchCommand
- Sequence: 30
- LabelText: Test Button2
- Alt: Test Button2
Search Function
The Search function is called when buttons are clicked at run time. Because the CommandDefinition you created in the first step passes the value "CommandProperties", this object is passed through and you can read the SourceControlId property to determine which of the dynamically generated buttons was clicked and perform the appropriate action.
No comments:
Post a Comment